Klocka!
Hejsan.
Här lär jag er hur man får in en klocka på bloggen =)...
Klockan kommer visas antigen på höger sida, eller vänster,
beroende på hur eran design ser ut !
1. Surfa in på www.clocklink.com
2. Klicka nu på det blåmarkerade fältet, Go to clock gallery.
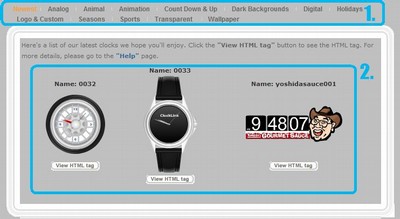
3. När du har tryckt där kommer du fram till en sida som ser ut såhär,
här får du förklaringarna för 1 & 2.
1. Här kan du se olika förslag, som tillexempel "Animal", det e' klockor som ser ut som djur.
Här finns det massor med olika sorters klockor, jag lovar att du kommer hitta minst en du tkr om.
2. När du har valt en kategori, som tex Animal kommer alla olika klockor inom den kategorin fram här,
sen när du har hittat en du tkr om, tryck på den vita knappen under klockan där det står: view HTML tag.
4. När du har tryckt där kommer det komma upp ett fönster med en MÄNGD text,
tryck bara på accept!
5. Sen när du har tryckt där kommer denna sidan upp,
här kommer förklaringarna till 1, 2, & 3.
1. Här väljer du vilken färg din klocka ska ha.
2. Här väljer du vilken tidson, & det brukar stå GMT + 01:00, annars väljer du det!
3. Denna koden ska du kopiera.
6. Sen går du in på design, & sen kodmallar.
7. Nu e' det dags för att lägga in klockan,
om du vill ha den under din profilbild klistra in den här:
<div id="profile">
<tag:profile>
<tag:if test (ProfileExsist == 'true'} ">
<h4>Mm<h4/>
<a href="{AppUrl}index.bd?fa-pf.view6amp;pf_id= {profileID}"><img class="thumbnail"
src=" {AppUrl}shared/img/profiles/{ProfileImage}" alt="min profilbild" /></a>
<p><a href=" {AppUrl} index .bd?fa=pf. viewcamp;pf_id= {profileD} "><span
style="front -weight:bold"> {ProfileName} </span>/a></p>
</tag:if>
</tag:profile>
</div>
<embed src="http://www.clocklink.com/clocks/0012-orange.swf?TimeZone=GMT0100&" width="150" height="150" wmode="transparent" type="application/x-shockwave-flash">
<div class="nav"}
<div class ="navheader">sök i bloggen </div>
<forn action =" {AppUrl} index.bd?fa=search" method="post">
<input type ="hidden" name ="bl_id" value=" {BlogId}" />
<input type ="text" name =" criteria" value="" size"12" maxlength="64" />
<input type="submit" value ="Sök" />
</form>
8. Nu e' det bara att spara, pröva & förhandsgranska först & se så allt funkar.
Koden här ovan e' näst intill perfekt, men min dator krånglade så jag kunde inte
kopiera av så jag fick SKRIVA av hela koden.
Men ni hittar den hel & fin i eran kodmall!
Hoppas klockan passar fint i eran blogg & jag hoppas jag har hjälpt några.
Ha det bra!
Heipa pralla<3
2009-01-26 @ 19:33:07 Permalink Allmänt Kommentarer (0) Trackbacks ()
